
- DIVI IMAGE CAROUSEL MODULE FOR FREE
- DIVI IMAGE CAROUSEL MODULE LICENSE KEY
- DIVI IMAGE CAROUSEL MODULE INSTALL
- DIVI IMAGE CAROUSEL MODULE DOWNLOAD
2.3 - Creating the shop page with the Theme Builder In a few seconds, your Divi library has been enriched with 9 new ready-to-use sections. By choosing this file, you import all 9 available demos at once. Choose the file Demo Carousel All.json This file is located in the folder (unzipped folder) of the demos provided by the plugin vendor.Go to the Divi > Divi Library > Import & Export.Then you can simplify your life by importing the pre-built layouts provided by the :
DIVI IMAGE CAROUSEL MODULE LICENSE KEY
You just have to paste your license key to make the plugin work. After activation, you will find a new tab at Divi > Product Carousel. DIVI IMAGE CAROUSEL MODULE INSTALL
Then install the Product Carousel plugin from your site's administration, in the Extensions > Add > Upload extension. Install the plugin and activate the license In your account details, also retrieve your licence key (copy it). You can also use this opportunity to collect the layouts that are available to you. DIVI IMAGE CAROUSEL MODULE DOWNLOAD
From your account at Aspen Grove or Divi Space, download the Product Carousel plugin. 2.1 - Installation and activation of the pluginĪs Product Carousel is a premium extension, you will need to purchase it on one of the official platforms (links at the end of the article).įor my part, I have a Lifetime license with Aspen Grove Studios since 2018, so it is from my account on this platform that I get the official plugin as well as the ready-to-use layouts: Get the Product Carousel plugin This module looks like the other Divi modules, so you won't get lost in using it. The good news is that this extension does not require any additional settings, once you activate it, it simply adds a new module to the list of Divi modulesmodule, it is the Woo Carousel. We have just seen that it was not possible to create a product carousel natively with Divi but the Product Carousel extension allows you to do this easily. DIVI IMAGE CAROUSEL MODULE FOR FREE
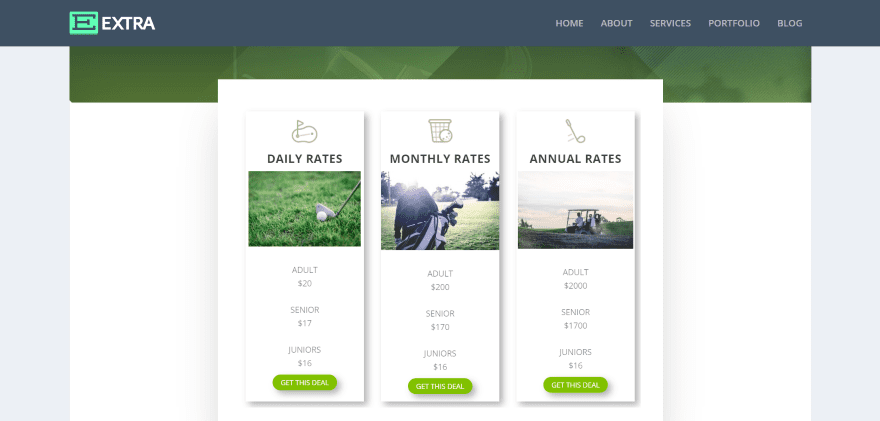
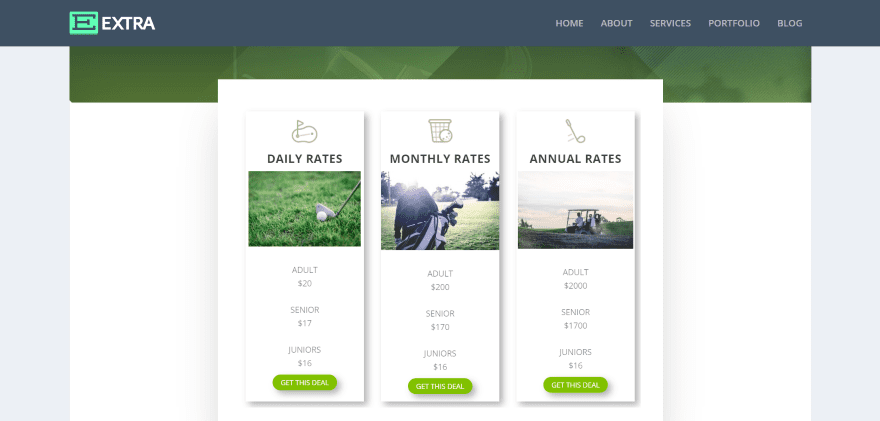
However, one of the things that is not possible to do natively with Divi is a product carousel, and that's the subject of this article.ĭid you know that you can test Divi for free? Go to this page and click on "TRY IT FOR FREE 2 - Optimise the shop page with the "Product Carousel" extension Take a look at what a WooCommerce shop page with Divi looks like, without any customization being done: Basic WooCommerce shopīut fortunately the Divi Theme Builder allows you to customize almost all of this very important page for your business. Of course, the images of your products are very important, it is one of the first things to do to make your customers want to take action, but the aesthetics of the shop is just as important. This obviously requires a good user experience (accessibility, UX, easy navigation, product ranking), display performanceetc.) but also by an elegant and attractive design. If you sell your products and/or services online directly on your website, you already know how important it is that visitors feel comfortable in your shop. 1 - The importance of customizing your WooCommerce shop

The classic links are in purple and sponsored links are in pink.
3 - Where can I find "Product Carousel for Divi and WooCommerce"?Īnnouncement: this article contains affiliate links that you will easily recognise. 2.4 - Alternative: create the carousel from scratch. 2.3 - Creating the shop page with the Theme Builder. 2.1 - Installation and activation of the plugin. 2 - Optimise the shop page with the "Product Carousel" extension. 1 - The importance of customizing your WooCommerce shop. Show Dots Navigation - Toggle ON to show the dots navigation at the bottom of the carousel. Show Prev/Next Arrows - Toggle ON to show the previous and next arrows on the left and right of the carousel. Divi Image Carousel Navigation Settings. Animation Speed - Set the speed of the animation. CSS3 Animation - Set the type of animation for a carousel slide. Pause Autoplay On Focus - Toggle ON to stop the carousel when a mouse pointer hovers over it. Autoplay Speed in milliseconds - Speed of the carousel slide. Enable Autoplay - Toggle ON to start playing carousel when loaded. Infinite loop sliding - Toggle ON to set the carousel to scroll infinitely. Images to scroll - Number of images to scroll on desktop, tablet and phone. Number of visible images - Number of images to show on desktop, tablet and phone. Divi Image Carousel Responsive Settings. Z-Index - Set the zindex values for slides, useful for IE9 and lower. 
Slide to start on - Set the default slide number starting which, the carousel will start its motion.Set the start slide, number of slides to show on different device sizes, carousel motion settings and show/hide arrow/dot navigation Setup carousel settings as per your needs.






 0 kommentar(er)
0 kommentar(er)
